前回のあらすじ
....といっても随分前の話になってしまった。結局、この記事が2024年の「書き初め」ということで、1月以上も間が空いてしまった。反省である。ということで、前回のことなどすっかり忘れてしまったのであるが、思い起こせば、svgで放物線を描くために、pythonでプログラムを組んだような記憶がぼんやりとある。そして、その続きはjavascriptで動かしてみよう、になっていたはずだ。この数学の問題は放物線と円の交点や接点を求める問題であるが、そのパラメータが円の中心の位置$a$である。これを動かすことで、文字通り円が上下に動くようなプログラミングをやってみようというわけである。
hatena blogでjavascriptが使えるのは、すでに確認済みである。あとは、cssとhtmlを使って、狙い通りの部品が組み込めるかどうかである。今回はそれを調べてみよう。
イメージというかスケッチのようなもの
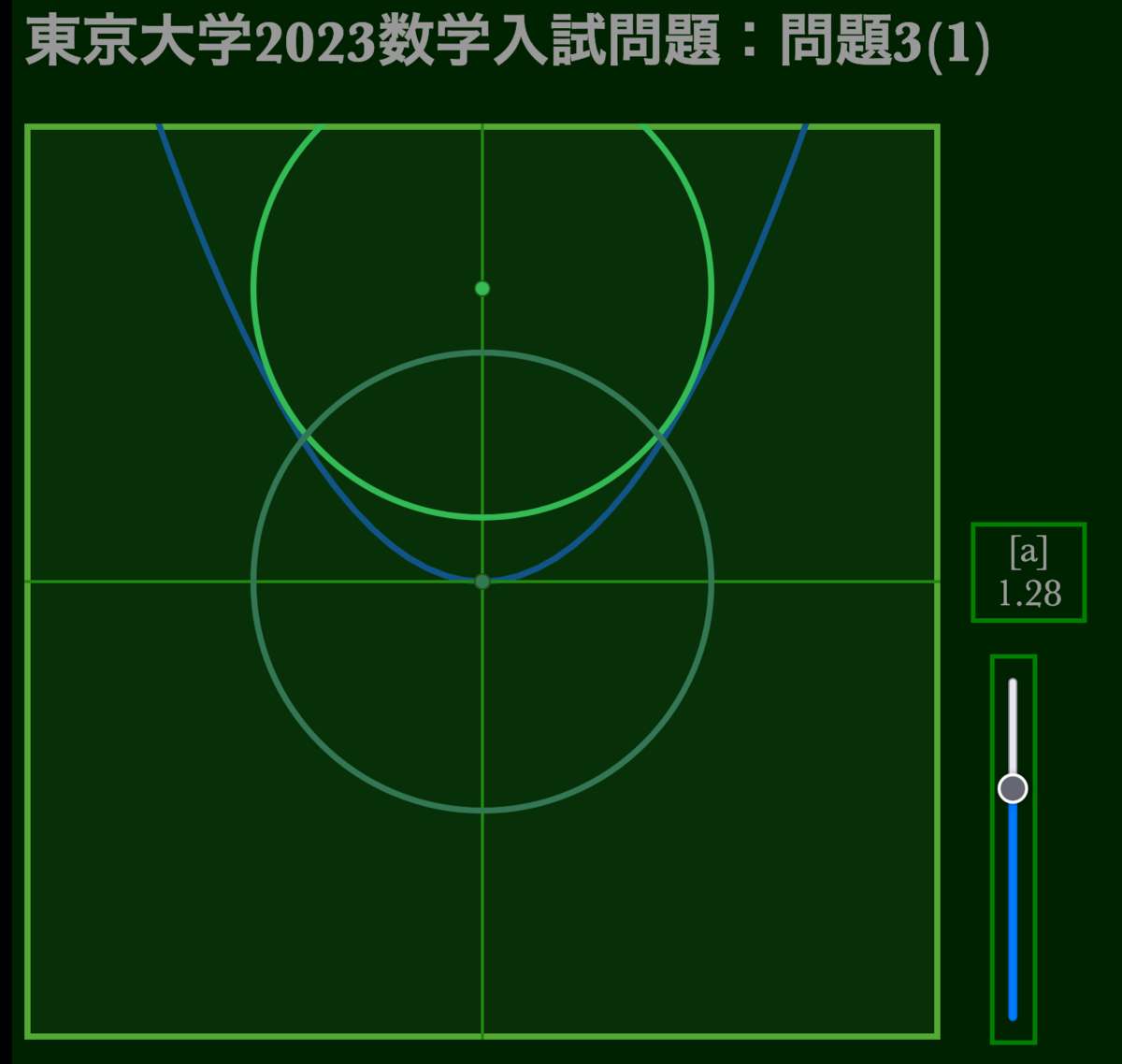
目標とするのは次のような感じの動的ページである。

右側のスライダーを動かすと、パラメータ$a$が変化し、それに伴ってsvgの円図形が動くというのが狙いの機能である。
まずは、スライダーをつけてみたい。
スライダーをつけてみる。
スライダーはhtmlのformが持っている部品である。
<form id="sb1" method="POST" action="<URL>"> </form>
まずは上のように書き込んでみたが、なにも変化はない。かといってエラーも出ないので先へ進もう。スライダーはformの中にinputメソッドによって組み込ませる。
<form id="sb1" method="POST" action="<URL>"> <input type='range' id='slb1' value='1.25' min='-1.5' max='2.5' step='.01' style='width:90%;'/> </form>
おーっ、出た出た!と行った感じである。hatena blogではhtmlを組み込ませることができるようだ。これは素晴らしい。
cssを使ってパラメータ値の表示窓をつくる
次に、cssが使えるか試してみたい。これは、スライダーに応じて変化する$a$の値を表示するための「窓」として利用したいからである。
<div style="border: solid green;width: 200px; height:40px;"> ... value of [a]: <span id="val-a">0.00</span> </div>
「おー。これもできるのか!」という感じである。
これで準備は完了だ。あとはjavascriptを組み込むだけである。